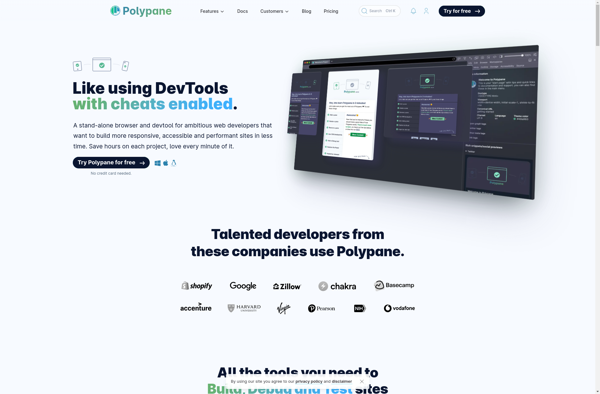
Description: Polypane is a web browser designed specifically for web developers and designers. It allows you to view any website across multiple devices simultaneously, letting you ensure your responsive sites work well. It also has useful development and debugging features like CSS editing, network analysis tools, and element measurement.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
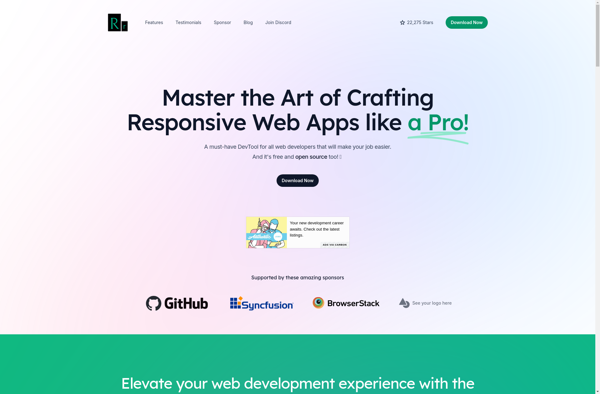
Description: Responsively is a web development tool that allows you to preview your website on multiple devices in real time. It displays your site across various screen sizes including desktop, tablet, and mobile displays, letting you test how content will appear on each device.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API