Description: Sizzy is a browser tool that allows web developers and designers to preview their websites on multiple device sizes simultaneously. It displays rezisions of the website on different device viewports like desktop, tablet, and mobile to help build responsive designs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
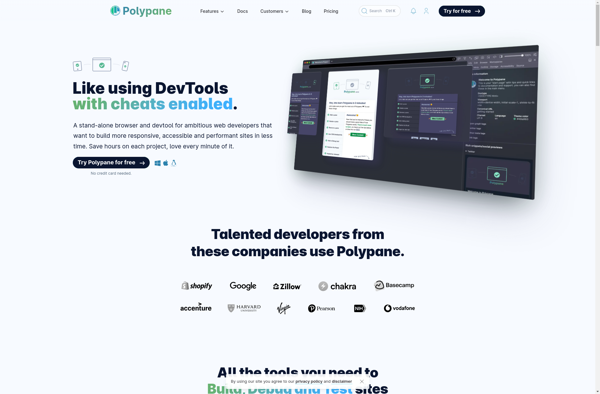
Description: Polypane is a web browser designed specifically for web developers and designers. It allows you to view any website across multiple devices simultaneously, letting you ensure your responsive sites work well. It also has useful development and debugging features like CSS editing, network analysis tools, and element measurement.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API