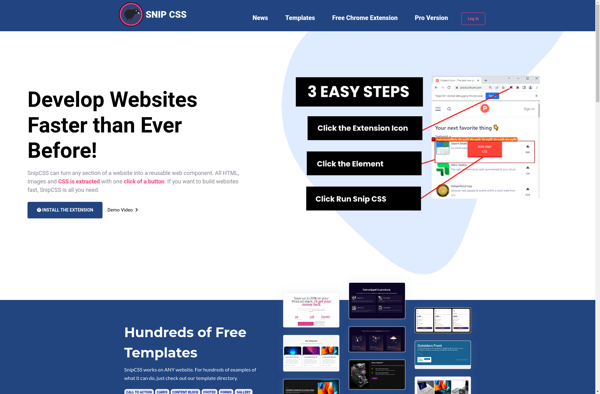
Description: SnipCSS is a lightweight web app that allows you to easily create, organize and share code snippets. It has features like syntax highlighting, custom tags and folders for organizing snippets, ability to bookmark snippets and share them via public links.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
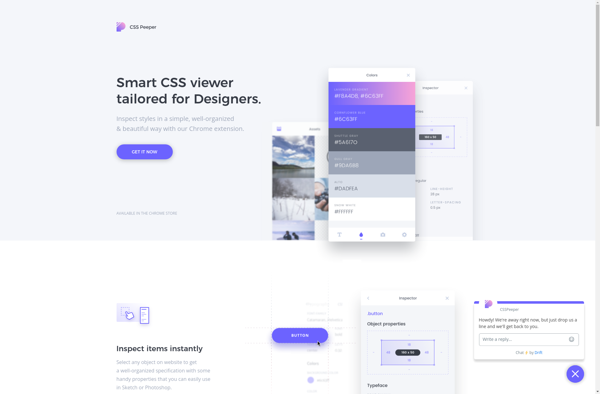
Description: CSS Peeper is a browser extension that allows you to easily copy CSS selectors and styles from any website. It extracts CSS information and presents it in an organized, easy-to-read manner.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API