Description: User JavaScript and CSS allows you to customize webpages by injecting your own JavaScript and CSS code. It gives you fine-grained control to modify page behavior and styling.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
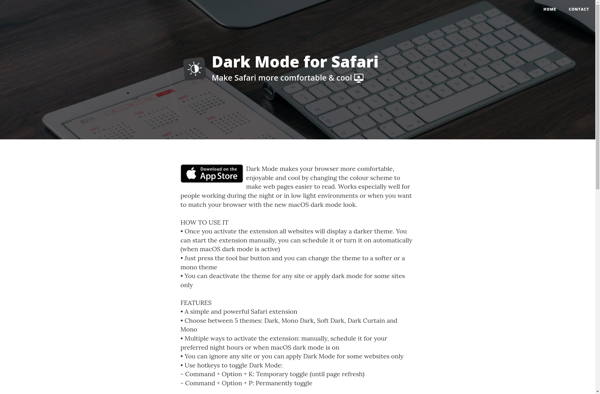
Description: Dark Mode for Safari is a browser extension that allows users to enable dark mode on websites while using the Safari browser. It inverts bright colors to darker shades to reduce eye strain.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API