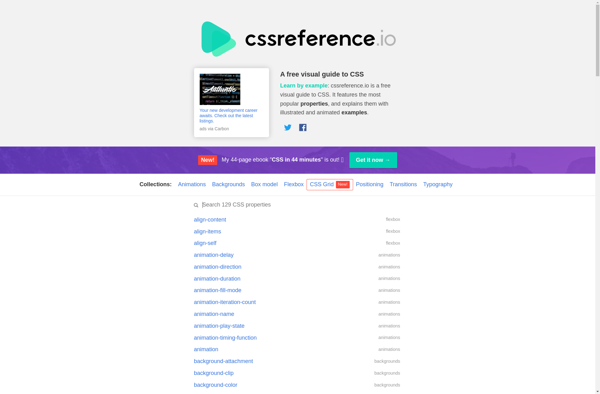
CSS Reference

CSS Reference: Free Web-Based CSS Guide
A free online reference for Cascading Style Sheets (CSS), covering the latest web standards with interactive properties and definitions, along with examples.
What is CSS Reference?
CSS Reference is a free web-based reference guide for Cascading Style Sheets (CSS) that covers the latest web standards and specifications. It aims to provide an easy-to-use and interactive reference for all common CSS properties, selectors, and concepts.
The reference includes detailed descriptions and definitions for each CSS property and selector, explaining what they do and how they are used. It also provides syntax examples, demonstrating proper usage and values. Where applicable, browser support information and visual examples are also included.
Key features of CSS Reference include:
- Quick definitions and descriptions for all standardized CSS properties and selectors
- Clear syntax examples for each property and selector
- Visual examples demonstrating usage and effects
- Information on browser support
- Search functionality to easily find properties and selectors
- A clean, ad-free interface focused on easy reference
CSS Reference can serve as a valuable resource for web developers, designers, and anyone looking for a comprehensive CSS reference guide covering modern CSS features. Its focus on clear explanations, proper syntax examples, and interactive reference makes absorbing CSS information quick and efficient.
CSS Reference Features
Features
- Comprehensive reference for CSS properties and values
- Interactive examples for trying out CSS
- Supports latest CSS standards and browser support information
- Searchable and filterable listing of all CSS properties
- Visual guide to CSS concepts like the box model and flexbox
- Printable PDF version available
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CSS Reference Alternatives
Top Development and Web Development and other similar apps like CSS Reference
W3Schools

Reactgo

MarkSheet