HTML Color Picker

HTML Color Picker: Visual Color Selection Tool
An HTML color picker is a tool that allows users to select colors visually instead of manually entering color codes. It provides a graphical interface with a color palette and color slider to choose colors for web design.
What is HTML Color Picker?
An HTML color picker is a graphical user interface tool that allows users to select colors visually instead of manually entering hexadecimal color codes or RGB/HSL values. It is commonly used by web designers, developers, and anyone working with color for the web.
A basic HTML color picker displays a color palette that shows different color variations. More advanced pickers allow users to fine-tune colors with sliders for hue, saturation, lightness, opacity, and sometimes even CMYK values. Some provide both a visual color palette and manual color value inputs.
HTML color pickers add interactivity and visual aids to the color selection process. This makes choosing colors much easier and intuitive compared to remembering hex values or using color calculation tools. Popular uses include selecting colors for web page elements like text, backgrounds, borders, etc. The picked color values can then be copied as hex codes or other formats for use in HTML, CSS, graphic editors, and more.
HTML color pickers are available as browser extensions, standalone websites, OS native apps, Photoshop plugins, and in other formats. Popular options include the native color pickers in Chrome, Firefox, Adobe products, as well as apps like ColorPic, Web Color Picker, ColorZilla, Couleurs, and many more.
HTML Color Picker Features
Features
- Intuitive color palette with color wheel
- Ability to adjust hue, saturation, and brightness
- Hex, RGB, and HSL color code display
- Color preview and selection
- Customizable color schemes
- Cross-browser compatibility
- Integration with popular web development tools
Pricing
- Free
- Freemium
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best HTML Color Picker Alternatives
Top Photos & Graphics and Color Tools and other similar apps like HTML Color Picker
Here are some alternatives to HTML Color Picker:
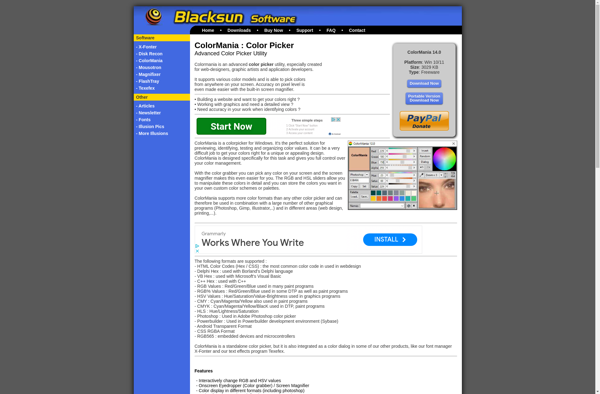
Suggest an alternative ❐ColorMania

Pixel Pick
Html Colors

Color Picker Pro