Mockplus iDoc
Mockplus iDoc is a professional UI documentation and collaboration tool which helps you collaborate more efficiently with designers, developers, and partners through prototypes, style guides, specs and design assets.

Mockplus iDoc: Professional UI Documentation & Collaboration Tool
Collaborate with designers, developers, and partners on UI documentation, prototypes, style guides, specs, and design assets with Mockplus iDoc.
What is Mockplus iDoc?
Mockplus iDoc is a professional UI documentation and collaboration tool designed for product designers and developers. It allows you to create high-fidelity prototypes, style guides, design specs, and share them with teammates and partners seamlessly.
Key features of Mockplus iDoc:
- Collaborative prototyping - Turn static design files into clickable, interactive prototypes that can be commented on and shared for feedback.
- Live style guide & brand book - Create a centralized design database where you can collect, organize and share design styles, brand information, components, patterns and assets.
- Design specs & annotations - Add annotations and specs to designs and prototypes, bringing clarity and improving understanding of design intentions.
- Team management - Manage access with advanced permissions, see project progress at a glance, and stay updated with file and task notifications.
- Integrations - Connect iDoc projects to design and development tools like Sketch, Figma and Jira.
- Platform compatibility - Available as a desktop app for macOS and Windows, with browser access supported as well.
With Mockplus iDoc's user-friendly editor and neat features, design and development teams can establish a 'single source of truth' for their UI, increasing workflow efficiency and design consistency across the product.
Mockplus iDoc Features
Features
- Interactive prototyping
- Design specification generation
- Design asset management
- Collaborative commenting and feedback
- Version control and history tracking
- Responsive design support
- Automatic code snippet generation
- Built-in UI components library
Pricing
- Freemium
- Subscription-Based
Pros
Streamlines design-to-development workflow
Facilitates efficient collaboration
Comprehensive design documentation features
Intuitive and user-friendly interface
Supports a wide range of design file formats
Cons
Limited free plan features
Some advanced features require a paid subscription
Steep learning curve for non-technical users
Official Links
Reviews & Ratings
Login to ReviewThe Best Mockplus iDoc Alternatives
Top Development and Prototyping & Wireframing and other similar apps like Mockplus iDoc
Avocode
Avocode is a design collaboration platform built for teams to share and inspect design files from Sketch, Figma, Adobe XD, and other major design tools. It streamlines the design handoff process by allowing developers and stakeholders to export assets, specs, measurements, and styles directly from the designs.Key features of Avocode...

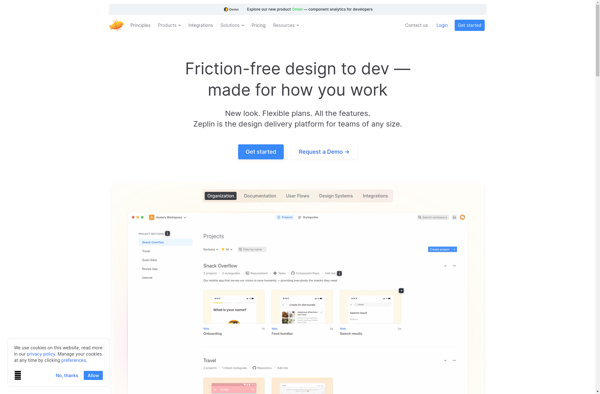
Zeplin
Zeplin is a collaboration and workflow tool designed specifically for UI/UX designers and front-end developers. It bridges the communication gap between these two roles by improving the design handoff process.Key features of Zeplin include:Styleguides - Designers can create interactive styleguides with colors, fonts, components, etc. to establish design language and...

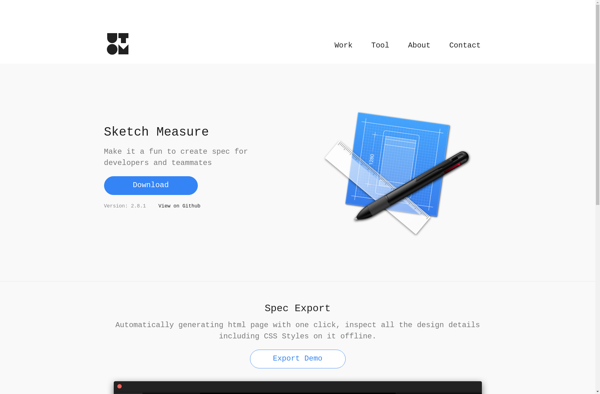
Sketch Measure
Sketch Measure is a plugin developed specifically for Sketch, the popular design and prototyping application. It enables designers to quickly and easily add precise dimensions and measurements to elements in their Sketch files.Some key features of Sketch Measure include: Automatically measure distances, positions and sizes of layersGenerate dimensions, sizing info...