Pixel Art to CSS
Pixel Art to CSS: Convert Pixel Art Images into CSS Code
Pixel Art to CSS is a software that converts pixel art images into CSS code. It analyzes the colors and dimensions of the input image and generates CSS classes for each pixel, allowing the image to be rendered on a website with just HTML and CSS.
What is Pixel Art to CSS?
Pixel Art to CSS is a free online tool that converts pixel art images into CSS code. It is very easy to use - you simply upload your pixel art image, and the tool analyzes the colors and dimensions and automatically generates optimized CSS classes for each pixel.
This allows you to display pixel art on any website just using HTML and CSS, with no need for extra images or JavaScript. The benefit is faster load times, responsive scaling, and easier maintenance compared to using an image file.
Some key features of Pixel Art to CSS:
- Supports various input formats including PNG, JPG, and GIF
- Options to tweak CSS output - e.g. with or without vendor prefixes
- Copy-pastable CSS and HTML preview
- Matching palette generator
- Options to simplify and optimize CSS
- Completely free with no limits
Pixel Art to CSS is great for web developers or anyone who wants to integrate crisp pixel art into their websites. The optimized CSS it generates loads faster than images, scales smoothly, and allows the art to blend into the site's style. With its user-friendly interface, anyone can easily convert their pixel drawings into efficient CSS code.
Pixel Art to CSS Features
Features
- Converts pixel art images to CSS
- Analyzes colors and dimensions of input image
- Generates CSS classes for each pixel
- Renders pixel art on websites with just HTML and CSS
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Pixel Art to CSS Alternatives
Top Photos & Graphics and Image Editing & Conversion and other similar apps like Pixel Art to CSS
Here are some alternatives to Pixel Art to CSS:
Suggest an alternative ❐Aseprite

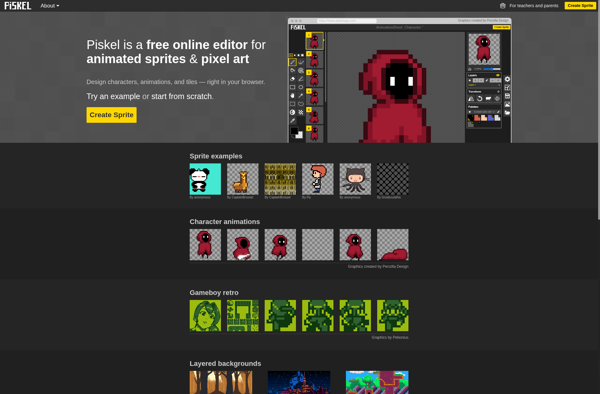
Piskel

Marmoset Hexels 3

LibreSprite
GraphicsGale

Pixelorama
Pixel Studio for pixel art
PikoPixel
Grafx2

Mtpaint
